How to Use UMG with Reality
Introduction
In this tutorial, we will create a text component then we will change it in real-time.
Creation of Widget Blueprint
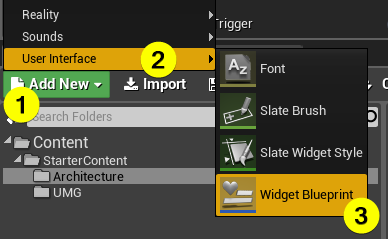
- First of all, create a widget blueprint. Use ADD NEW button which is at top left corner of content browser window or access it via right click in empty area of content browser and choose it from component menu ADD NEW → USER INTERFACE → WIDGET BLUEPRINT

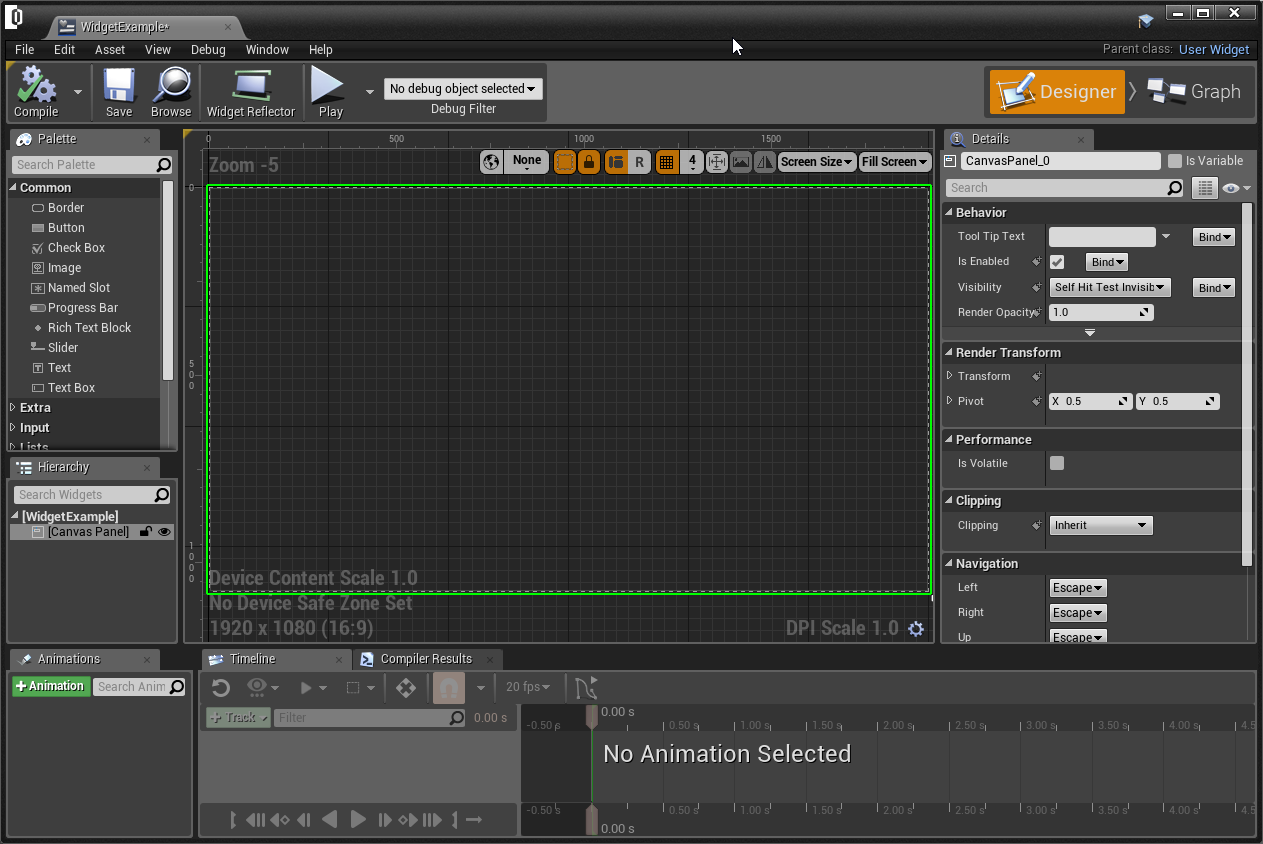
Blueprint object should be added to Content browser. Give it a new name e.g. "WidgetExample." Double click to open it. The blue print window shall open. The widget blueprint window has two tab viz Designer and Graph. (Check the top right of editor) By default, the widget blueprint opens up on Designer tab. Let's add some components and customize them.

Changing the Parent Class of Widget Blueprint
Before start, add some components, let's change parent class of widget blueprint.
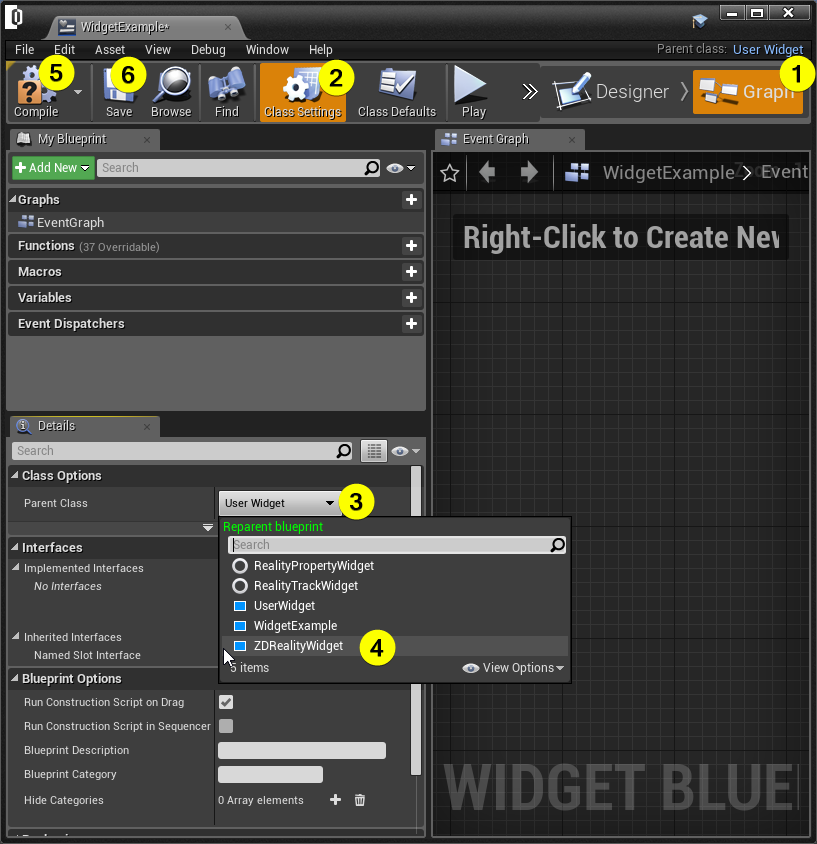
- Be sure that graph tab is selected.
- Open up class settings,
- Check the details panel,
- Change parent class which is at under class options as ZDRealityWidget.
Don't forget save changes!

Adding Components
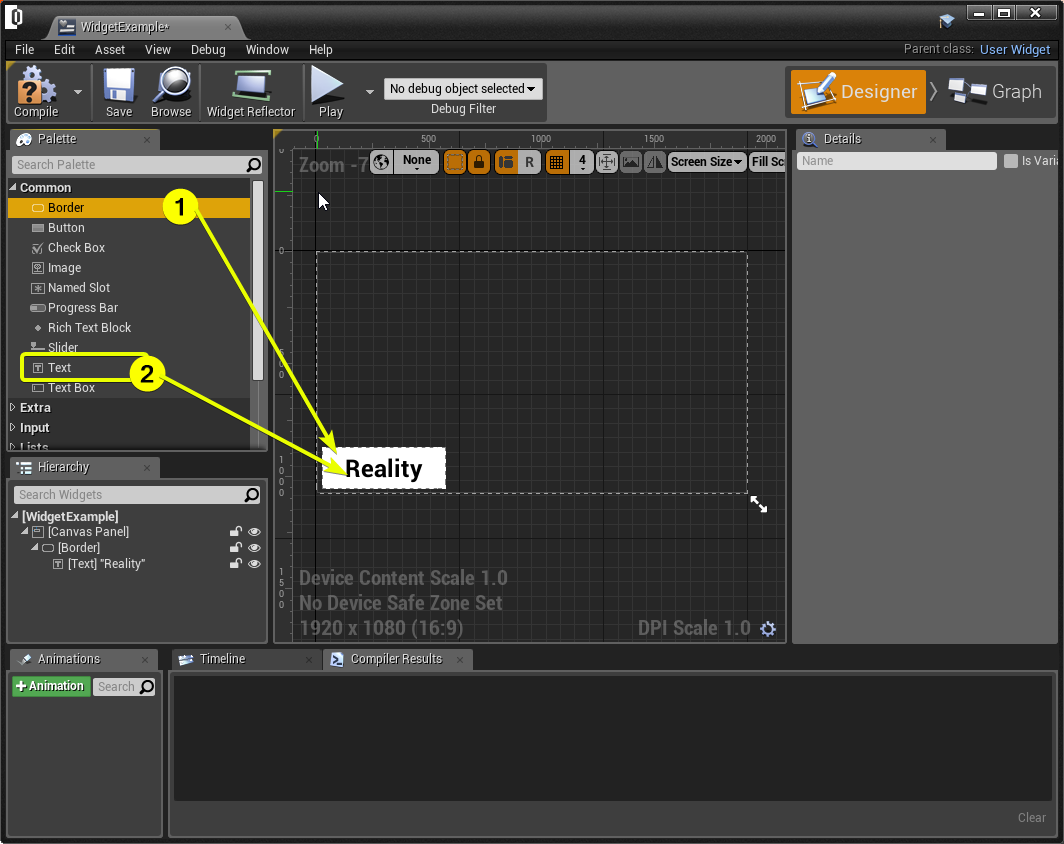
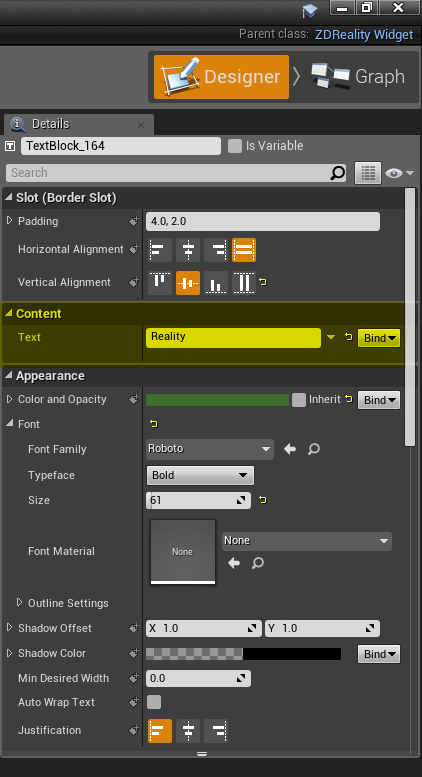
- Open the designer tab and add some components. In this example let's show a text on screen and change the variable of text in real time. Add a border and text. Just drag and drop components to canvas from palette. As shown in the below image. Put text to inside of border also.

After create text and border, add a new variable to change text in real time.
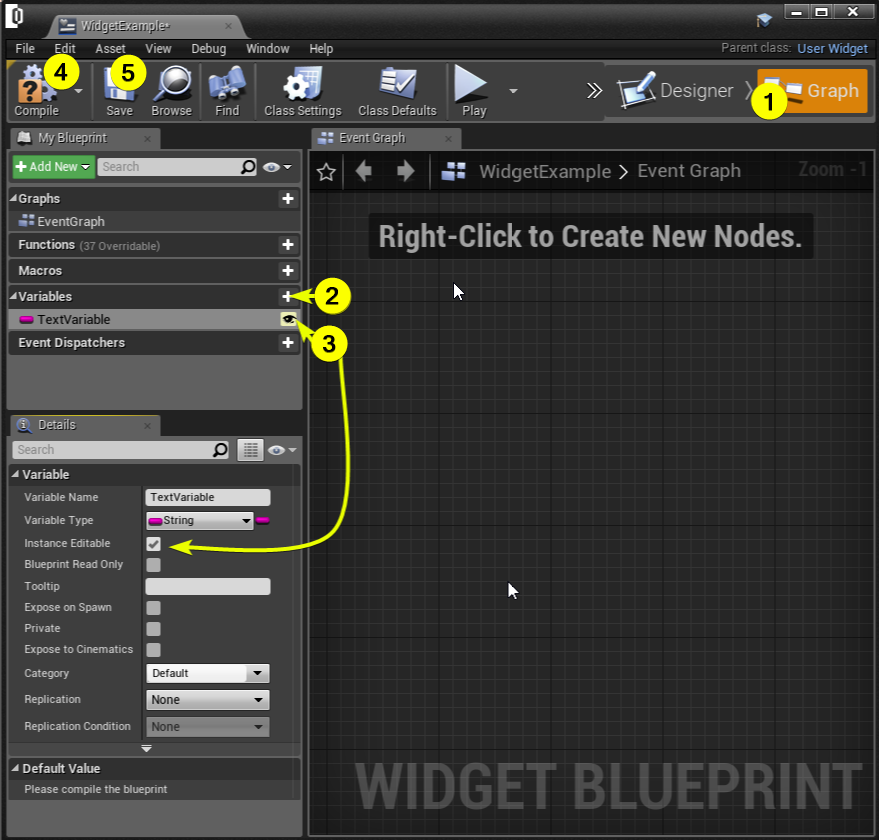
- Open the graph tab
- Add a new variable from left panel.
- Give it a name.
- Change variable to public. This is the important part. If we don't change variable as public, we can't see it in reality setup.
A variable must be String.
There are two way to make variable as public:
- Click the eye icon next to the variable name in variables panel.
- Or edit the 'instance editable' property from details panel. Both this ways have same effect.

Binding Variable to Component
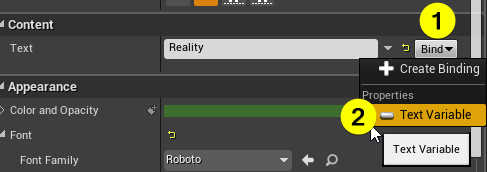
Last step for widget blueprint is binding variable to text. For binding process, open designer panel, choose the text and check the details panel where is at right of editor.

- In details panel, under the content tab, click the bind button then choose the variable. Save changes. Here it is widget blueprint. Let's export it to using in reality setup.

Exporting UMG
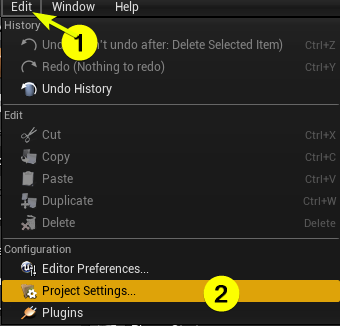
- Close the widget blueprint then open project settings from EDIT → PROJECT SETTINGS

- Open Exports tab which under Reality title.
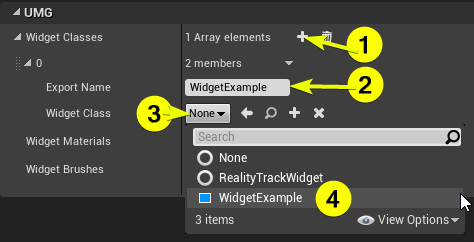
- Add an element to array in UMG tab under the widget classes. Set the Export Name, and set widget class as which you create before.

Configure UMG in Reality Setup
- Click the PLAY button of Reality Editor then connect to Reality Setup.
- Open the Reality Setup.
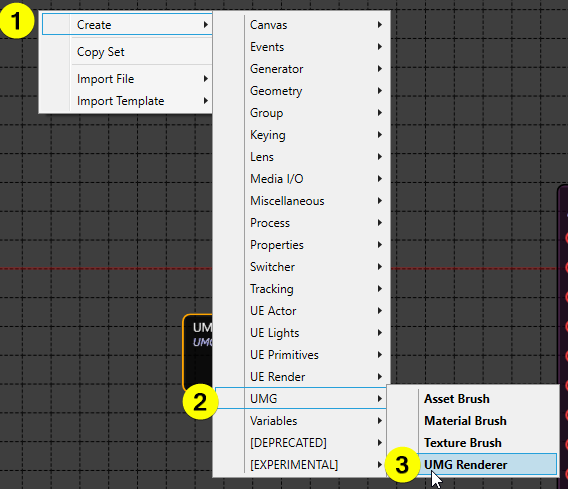
- Right click CREATE → UMG → UMG RENDERER

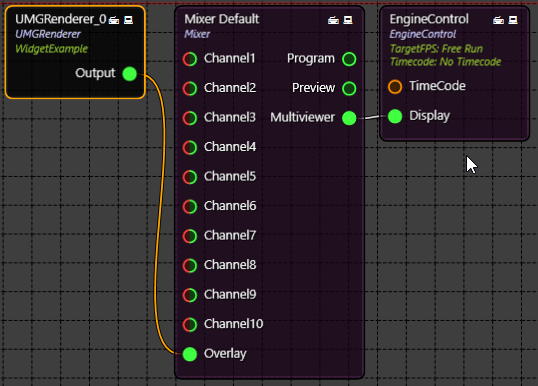
- Now there is an UMGRENDERER node. Let's connect OUTPUT pin of the UMGRENDERER to OVERLAY input of the MIXER node as shown in the below image.

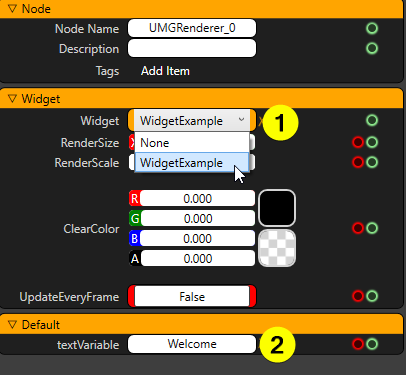
- Just choose the UMGRENDERER and check properties which is at left of Reality Setup. First of all, set the WIDGET to widget class which is created before then export it. The variable should appear up as shown in the below image. Write something in text variable (2) and change it in Real-Time.

Let's see the Result:
