Data Integration
Reality Hub allows you to integrate external data sources such as weather, finance, elections, and sports right inside your 3d virtual studio, augmented reality configurations, and mixed reality setup.
Reality Hub supports scripting to ingest data from popular database management systems such as MSSQL, MySQL, and PostgreSQL.
It is also possible to use XLSX and CSV filetypes which you can store on a local drive, shared folder, or website.
Data Integration Workflow
Every production pipeline has its method and steps to create and publish content, including data integration.
Since there is no monolithic approach to the data integration workflow, the most widespread practice involving Reality 5/Unreal Engine Vanilla and Reality Hub may have to apply the following steps:
- Designing content inside an Engine.
- Exposing variables/functions to Reality Hub.
- Launching the project via Launcher module.
- Building a Form Template based on the properties and functions of the node.
- Adding the HTTPS/JSON/JS component to Form Template.
- Defining the data source in the Field settings.
- Assigning key names based on incoming data.
- Checking results via Playout module.
Reality External Data
The ExternalData is a component that allows you to integrate your external data directly into the Form Template design. External data integration has the following steps:
- Binding Data
- Ingesting Data
Ingesting data sources can be done by the following methods:
- Downloading data from URL.
- Executing a JavaScript Function.
Download Data From URL

- Activate the Form Builder module.
- Create a New Form.
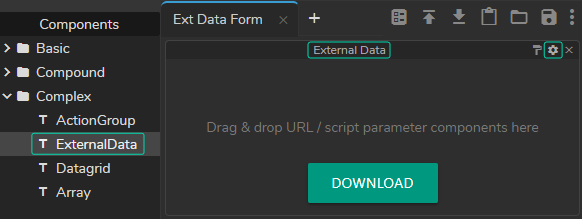
- Go to Components > External Data
- Drag and drop the ExternalData component to your Template Form.
- Click on the Field Settings button as shown in the image above.

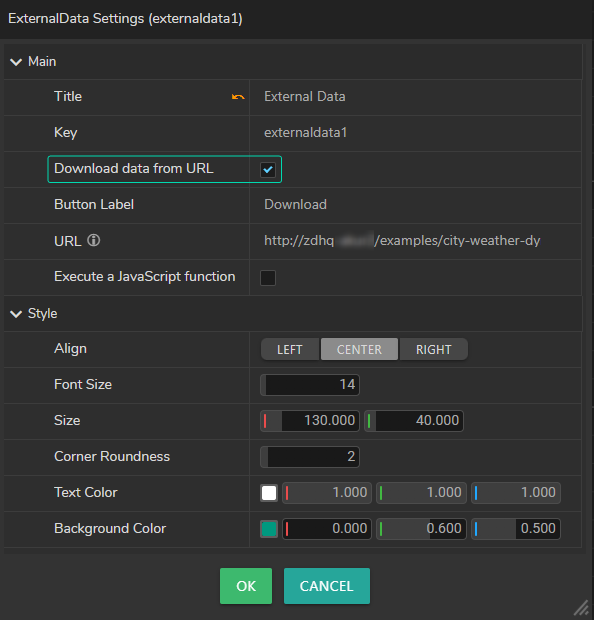
As soon as you click on the Field Settings button, ExternalData Settings window pops up. Now:
- Click and activate the Download data from URL checkbox as shown on the image above
- Define the source URL of the data you want to ingest into your Template Form.
Consider that your URL provides weather data for every city in your country, but you need only four major cities’ real-time data to be exposed to your design/blueprint. To do that, you have to add proper keywords inside curly braces of your URL. Later on, in response to every keyword, you have to add a user input component inside the ExternalData so keywords and input values can match uniformly.
- Put the part in the URL you want to be variable in curly braces.
Example:
http://localhost/examples/city-weather-dyn.json?city={city}&range=2-9
As the example above shows: {city} part in the URL above will be replaced with the information the operator will select or type during the Playout.
- Use a backslash (e.g., \) to escape curly braces.
- External Data Components always parse the URL response as JSON.
The URL on the image above is only for illustrative purposes.
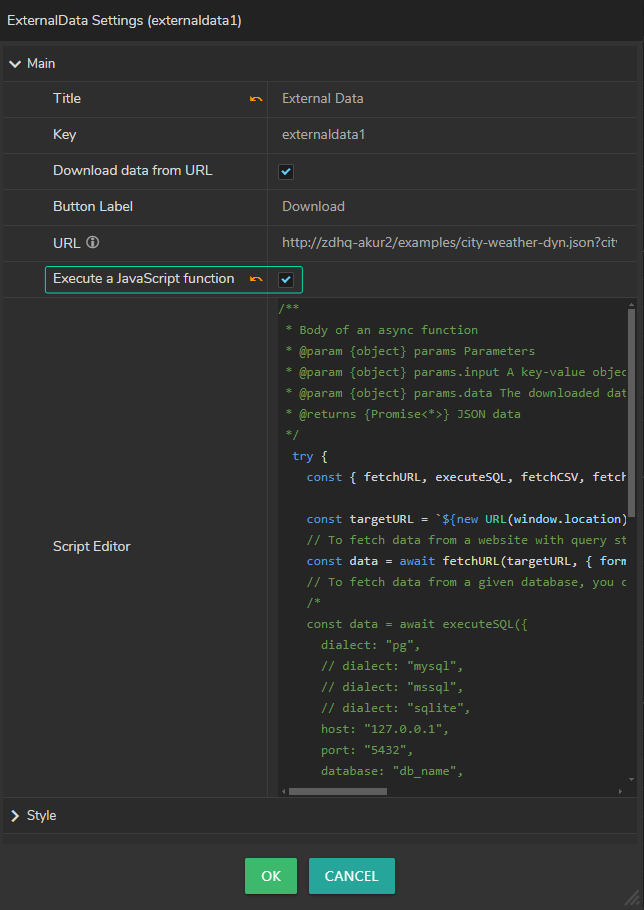
Execute a JavaScript Function

Script Editor inside the ExternalData component allows you to execute a JavaScript function. The sample code inside the Script Editor shows an example of executing JavaScript functions.
Return value defines the JSON data which your Form Template can use; therefore, the return must always be a JSON Object.
/**
* Body of an async function
* @param {object} params Parameters
* @param {object} params.input A key-value object which stores the value of inputs in Remote Data fieldset.
* @param {object} params.data The downloaded data. If the download checkbox is unchecked then this is set to null.
* @returns {Promise<*>} JSON data
*/
try {
const { fetchURL, executeSQL, fetchCSV, fetchXLSX } = imports;
const targetURL = `${new URL(document.location).origin}/examples/city-weather-dyn.json?city=${params.input.city}&range=${params.input.from}-${params.input.to}`;
// To fetch data from a website with query string, you can use the following stub.
const data = await fetchURL(targetURL, { format: "json" });
// To fetch data from a given database, you can use the following stub.
/*
const data = await executeSQL({
dialect: "pg",
// dialect: "mysql",
// dialect: "mssql",
// dialect: "sqlite",
host: "127.0.0.1",
port: "5432",
database: "db_name",
user: "db_user",
password: "db_password",
query: "SELECT COLUMN_NAME FROM TABLE_NAME"
});
*/
// To fetch data from a given csv path and parse it then, which can be a local path or an URL containing csv file
// , you can use the following stub.
/*
const data = await fetchCSV({
path: "https://people.sc.fsu.edu/~jburkardt/data/csv/addresses.csv",
option: { separator: ',', headers: false }
})
*/
// To fetch data from a given xlsx path, you can use the following stub.
/*
const data = await fetchXLSX({
path: "https://file-examples-com.github.io/uploads/2017/02/file_example_XLS_10.xls"
});
*/
return data;
} catch (ex) {
console.trace(ex);
// Throwing errors other than `TransformError` will display a generic error message.
throw ex;
}